筛选出的25个配色工具
在UI设计中,颜色几乎是第一个被感知的设计元素。良好的色彩感知能力是成为优秀设计师的基础。配色工具层出不穷。经过筛选的100多种配色工具,挑选出这25种,相信一定会对你有所帮助!
Cool Background
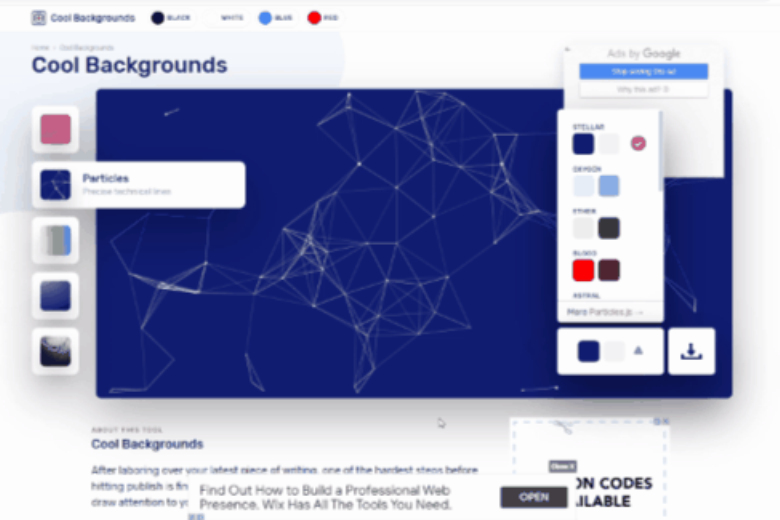
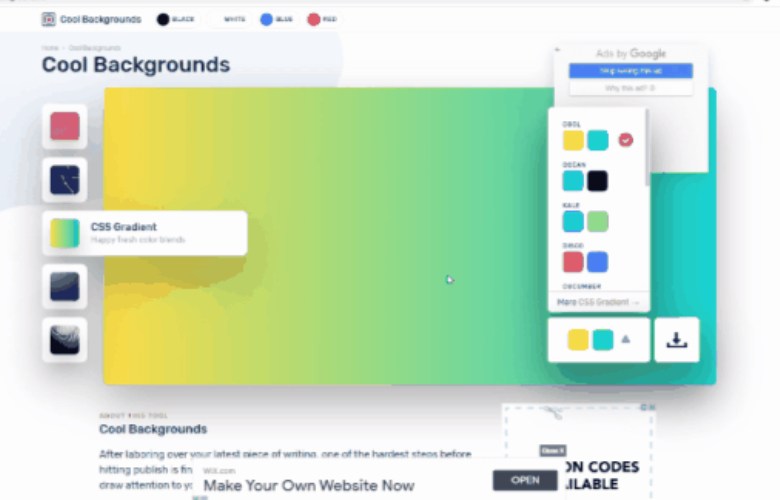
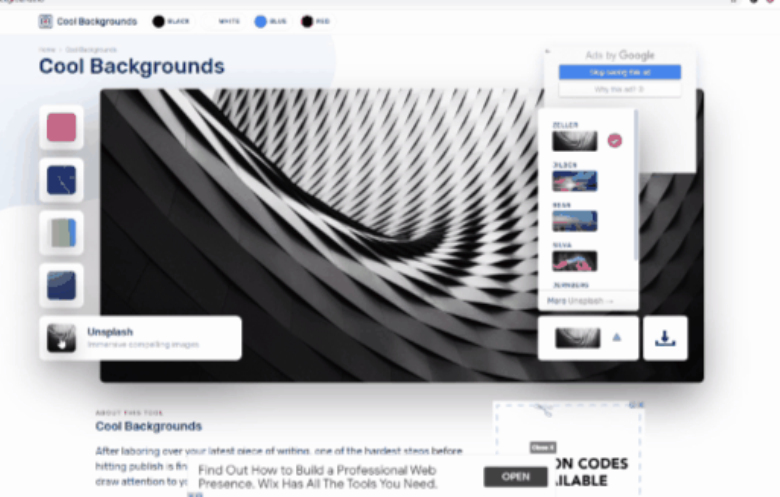
Cool Background是由产品设计师Moe Amay设计的。它是一个由5个开源生成器组织的彩色图像工具集。它内置了5种不同的背景样式,每种样式也提供了简单的参数配置。非常酷和漂亮,你可以添加到你的博客,网站或桌面和移动壁纸。
网站链接:https://coolbackgrounds.io/

△ 多彩抽象三角形 trianglify.io

△动态粒子效果 marcbruederlin.github.io/particles.js

△渐变 cssgradient.io

△ 渐变层生成器 s.muz.li/NTFiZjk0ZWFh

△ Unsplash图片集 unsplash.com
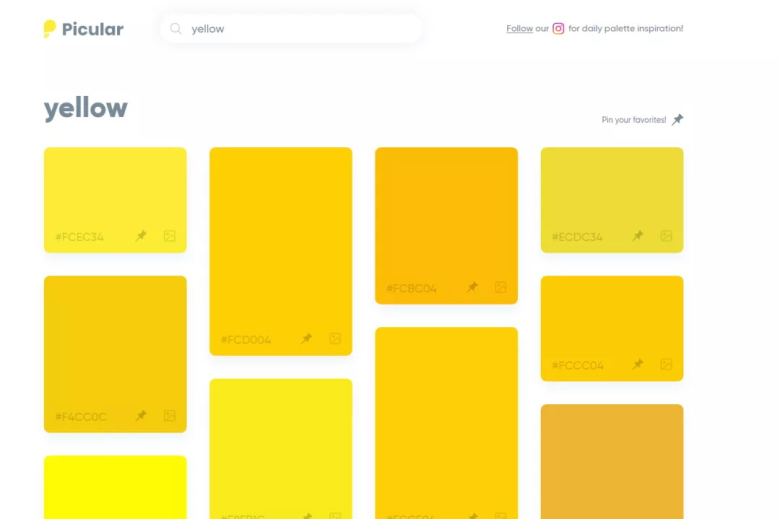
Picular是一个基于谷歌图像搜索的颜色生成器。您可以通过输入一个描述词快速生成配色方案。
网站链接:https://picular.co/


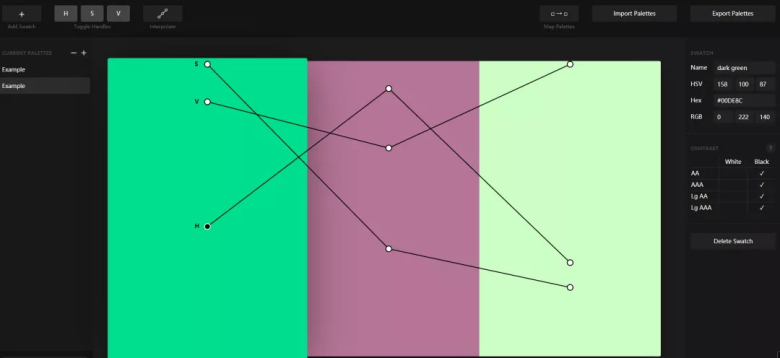
Palettte App
Palettte是一个颜色编辑和重新映射工具,它可以直观地看到不同颜色之间过渡的平滑性,匹配更和谐的颜色,还支持单独的颜色微调。我们还可以导入、分析和编辑现有的配色方案。
网站链接:https://palettte.app/

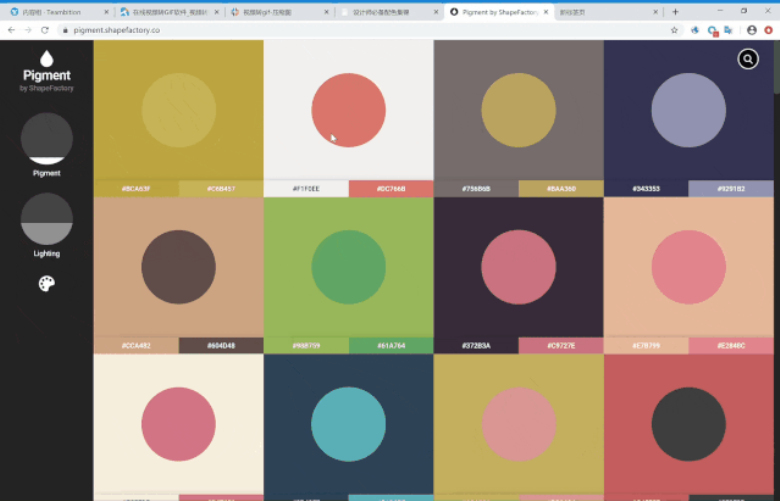
Pigment
Pigment 可以通过饱和度、色温以及色系来生成我们独特的配色方案,还可以查看不同配色的配色场景图片。
网站链接:https://pigment.shapefactory.co/

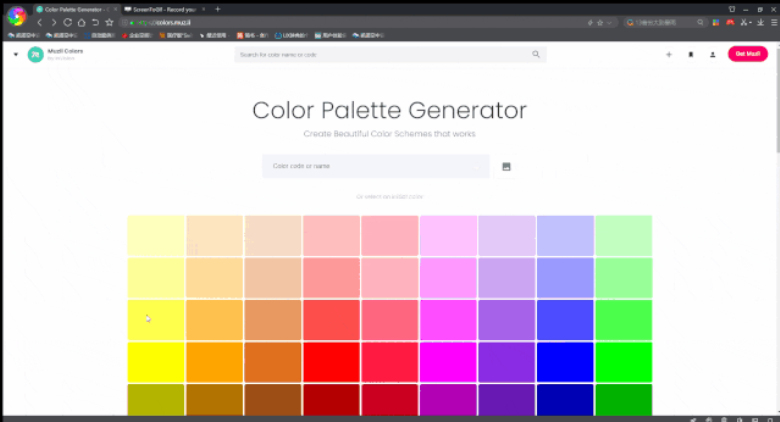
Muzli Colors
Muzli Colors是一个调色板生成器。您可以添加颜色代码或名称来查看相关的配色方案,预览UI kit演示,或选择初始颜色,快速生成和编辑多个配色方案,并选择根据我们自己的颜色预览和下载定制的UI工具包。
网站链接:https://colors.muz.li

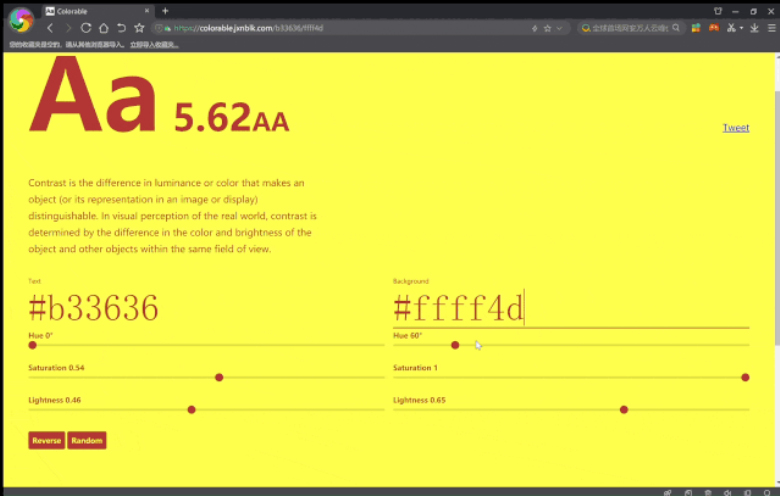
Colorable
Colorable是一个非常有用的工具来评估可及性的颜色匹配。
网站链接:https://colorable.jxnblk.com/

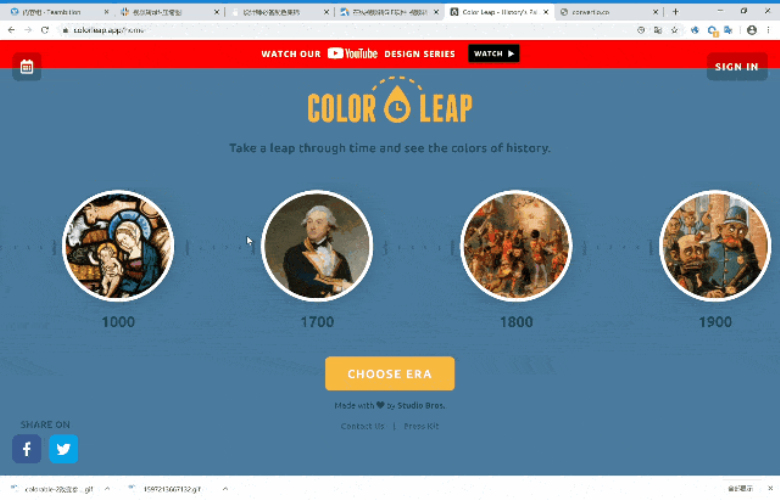
History’s Palettes
一键式复古配色,搜索近4000年来最具代表性的180种配色。
网站链接:https://colorleap.app/home

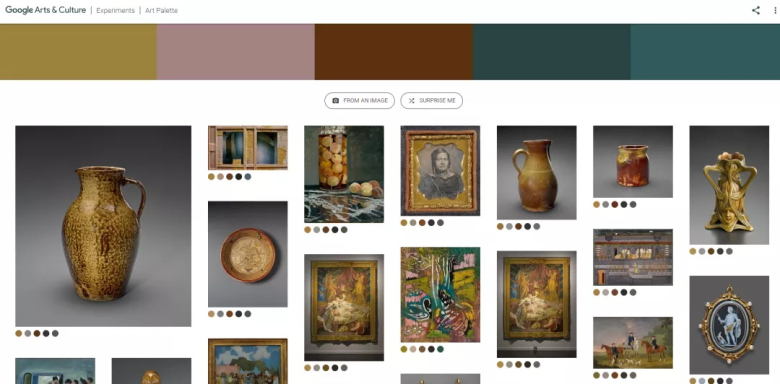
Art Palette
基于谷歌AI的智能配色工具,根据你搜索的配色方案,提供与颜色主题匹配的艺术图片。
网站链接:https://artsexperiments.withgoogle.com/artpalette/

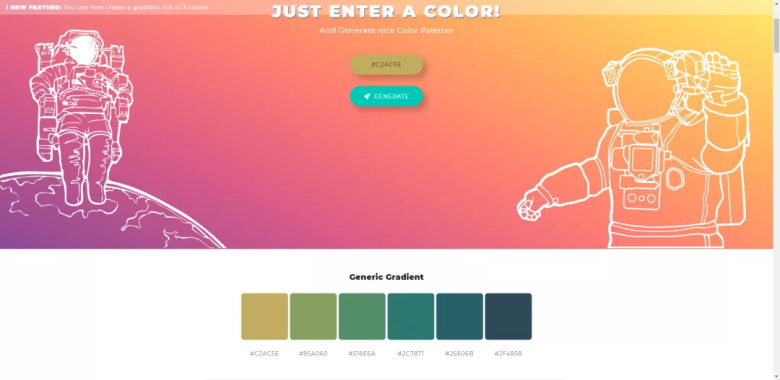
ColorSpace
Color Space 是一款非常实用的渐变生成器,我们只需要选择一个颜色,就可以快速生成20-30种不同风格的配色方案。同时还提供了梯度和三色渐变选项,可以快速生成配色并查看 CSS 代码。
网站链接:https://mycolor.space/

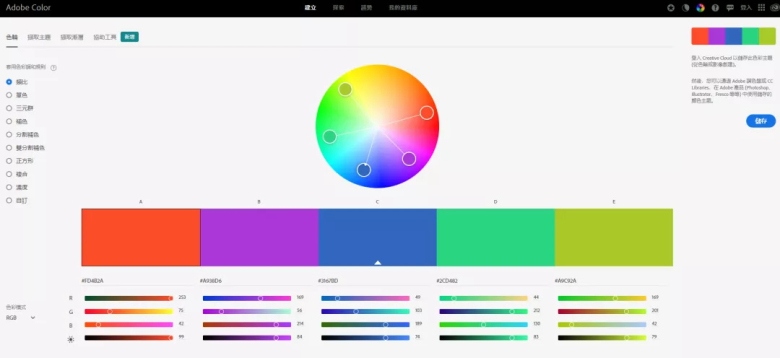
Adobe Color
Adobe Color 通过拖拽色轮或输入自定义色值,可以创造出基于相似、互补、三原色等不同色彩规则的配色方案。除此之外,还支持 CMYK、RGB、HSV 多种色彩模式的配色调整。
网站链接:https://color.adobe.com/create

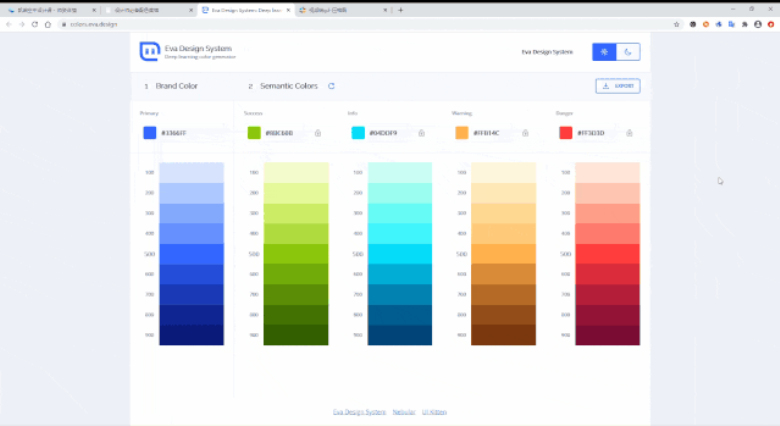
Eva Design System
Eva Design System 是一个基于深度学习算法的配色网站。适用于给我们的产品或品牌生成一个系统的配色方案。
网站链接:https://colors.eva.design/

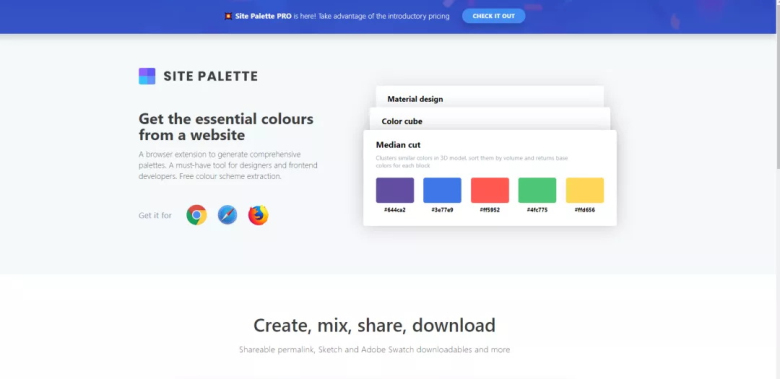
Site Palette
Site Palette 是一款设计师和前端开发人员必备的谷歌插件。可以自动吸取网站的主要颜色,帮助我们建立色板,以及寻找相关配色的图片,并一键下载配色方案。
网站链接:http://palette.site/

BrandColors
BrandColors是最大的官方品牌颜色集合。包含超过500个品牌的十六进制颜色编码,包括Facebook, Twitter, Instagram等。
网站链接:https://brandcolors.net/

ColorBox
ColorBox是一个用来生成颜色集的颜色工具。它可以帮助我们轻松地创建一个非常冷的颜色集。色彩匹配页面也有大量的个性化选项,以满足我们的任何需求。
网站链接:https://www.colorbox.io/

Color — Cloudflare Design
专为UI设计人员创建的颜色匹配工具。它支持基于用户界面元素的颜色匹配预览,在可访问的颜色组合中循环,以及手动创建色彩方案,通过url导入或生成颜色匹配。
网站链接:https://cloudflare.design/color/

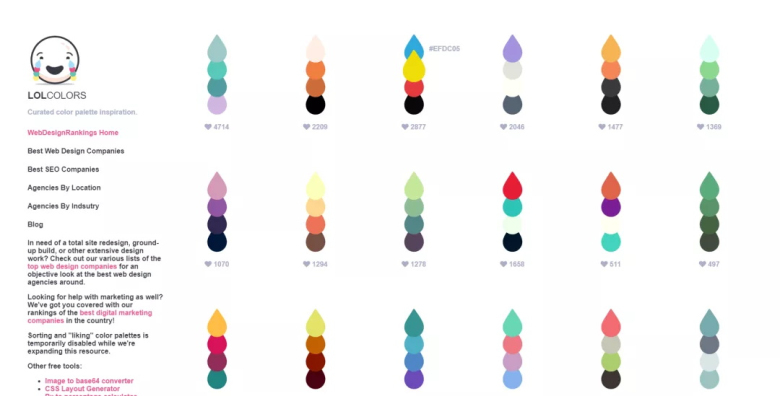
LOL Colors
LOL颜色是一个可爱的配色网站。颜色大多是明亮和新鲜的。可以直接拖动鼠标显示颜色值,方便收集色卡。
网站链接:https://www.webdesignrankings.com/resources/lolcolors/

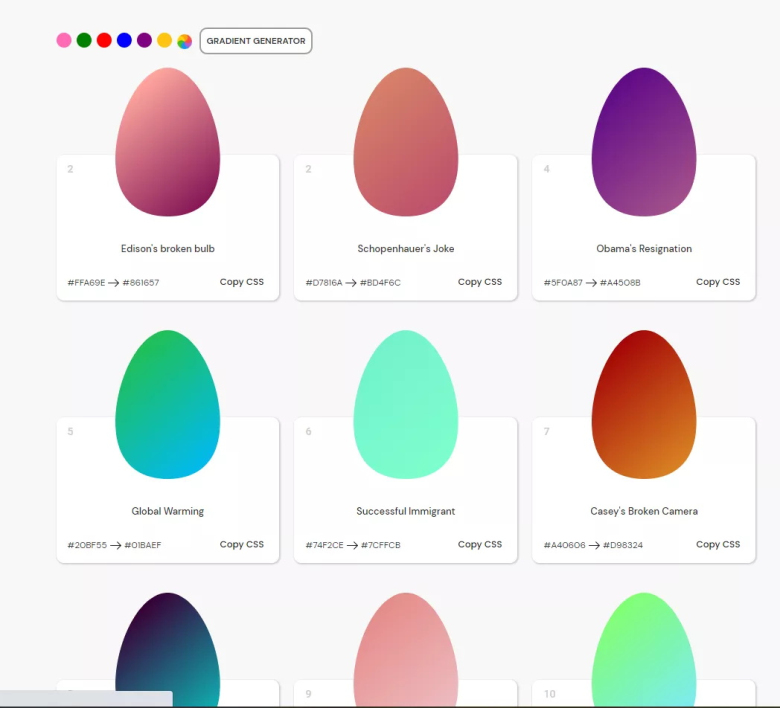
Eggradients
Eggradients是一个配色网站,包含最新设计趋势的渐变颜色,以鸡蛋的形式展示。支持一键复制十六进制和CSS代码。
网站链接:https://www.eggradients.com/

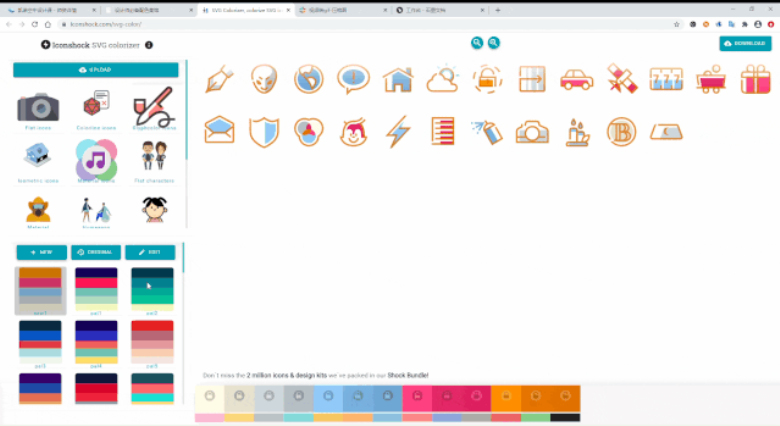
SVG Colorizer
SVG着色器,自动彩色SVG图标和SVG矢量。您可以选择不同的图标来生成不同的配色方案,或者您可以根据您的偏好添加新的颜色或修改现有的配色方案。
网站链接:https://www.iconshock.com/svg-color/

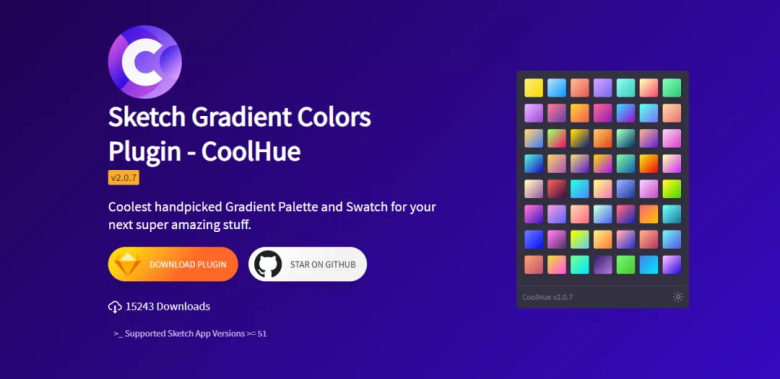
CoolHue 2.0
CoolHue 2.0是一个免费的素描渐变颜色匹配插件和收集工具。
网站链接:https://webkul.github.io/coolhue/sketch-plugin/

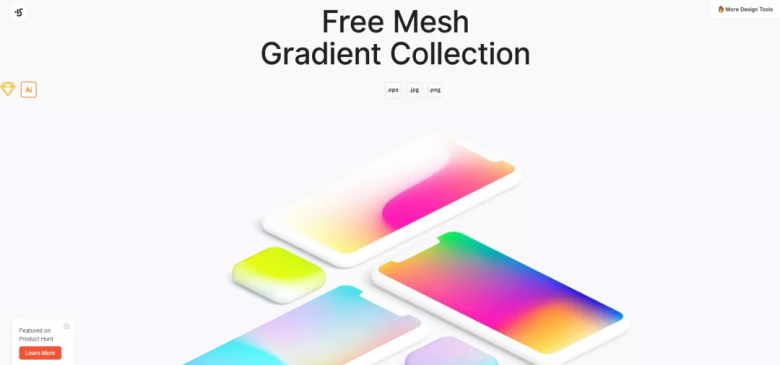
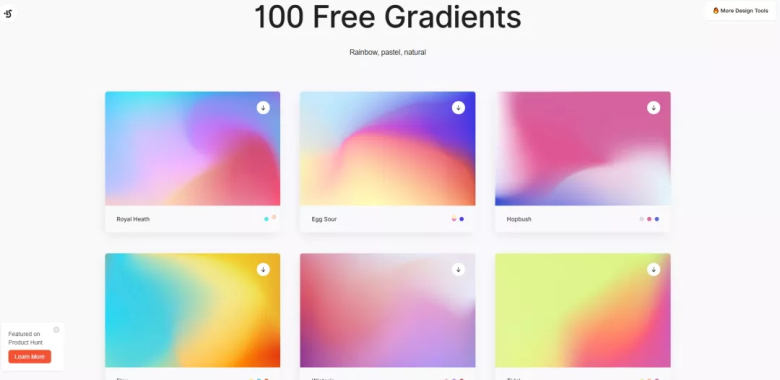
Free Mesh Gradient Collection
包含超过100个免费的梯度颜色集合,并支持下载各种格式,如素描,PNG, AI, JPG,和EPS。
网站链接:https://www.ls.graphics/meshgradients


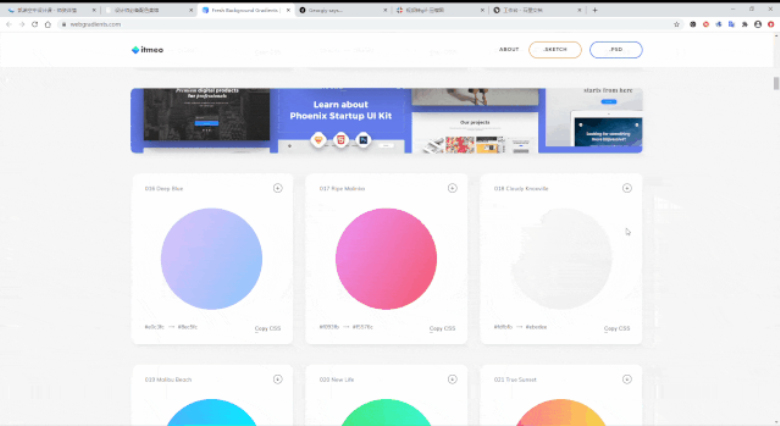
WebGradients
WebGradients是一个由顶级设计师策划的免费的梯度颜色匹配网站。它有180个漂亮的线性渐变,支持CSS3、Photoshop和Sketch等多种格式。
网站链接:https://webgradients.com/

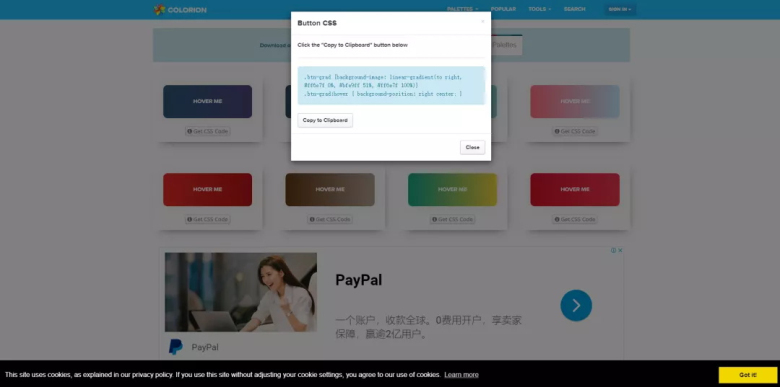
Gradient Buttons
很酷的渐变按钮,悬停动画效果,一键复制CSS代码。
网站链接:https://gradientbuttons.colorion.co/

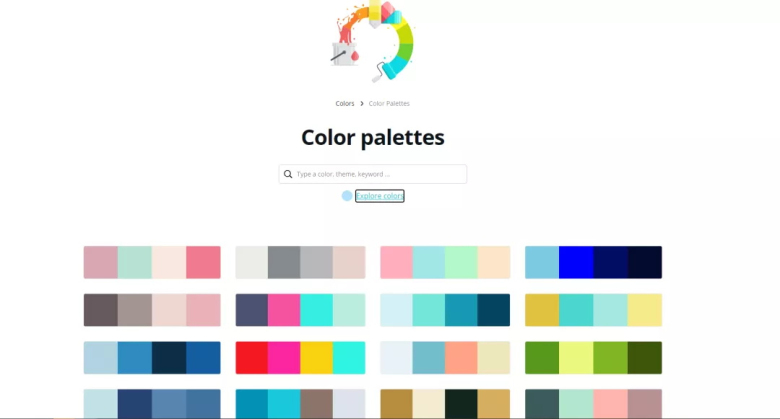
Color palettes
调色板包含数千种选择的颜色组合。
网站链接:https://www.canva.com/colors/color-palettes/

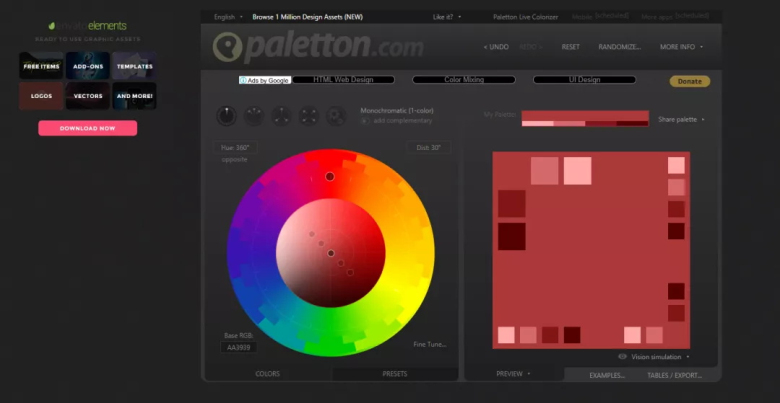
Paletton
Paletton是一个在线色圈配色工具。我们可以根据自己的需要选择单色、相似色、对比色等规则来检查颜色匹配,也可以实时查看网页上的匹配效果。
网站链接:http://paletton.com/#uid=1000u0kllllaFw0g0qFqFg0w0aF

Grabient
Grabient是一个非常漂亮实用的渐变网站,它支持CSS样式代码的复制,360度渐变旋转,自由添加或删除渐变颜色等功能。
网站链接:https://www.grabient.com/

