网页设计中界面运用不规则遮罩的案例
网站界面设计中我们最常见的图片遮罩样式通常是圆形、圆角的形式,这种方式简单大方,而且制作起来很容易实现,兼容性也不错。但是为了追求界面中的一种视觉冲击感,越来越多的网页作品开始大胆尝试各种遮罩特效,今天我们一起学习分享各种不规则遮罩的网站设计案例。
01.
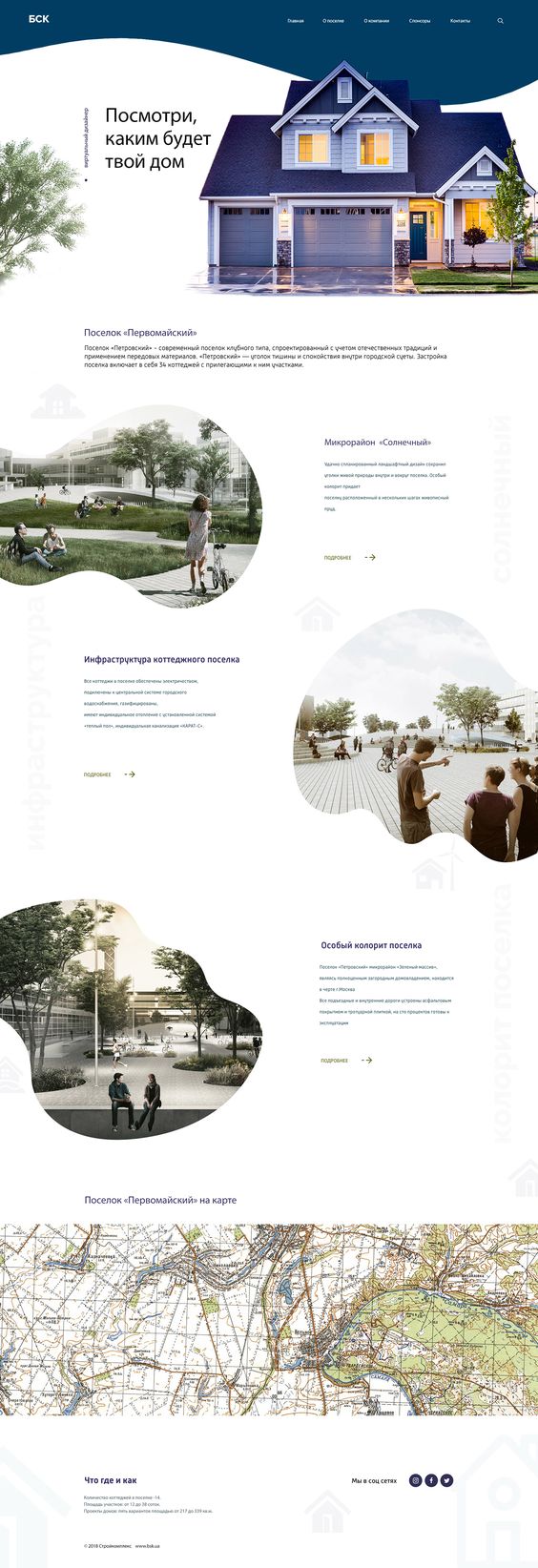
网站banner中采用流线型造型的遮罩。下面的插图采用了不规则造型的遮罩。
02.
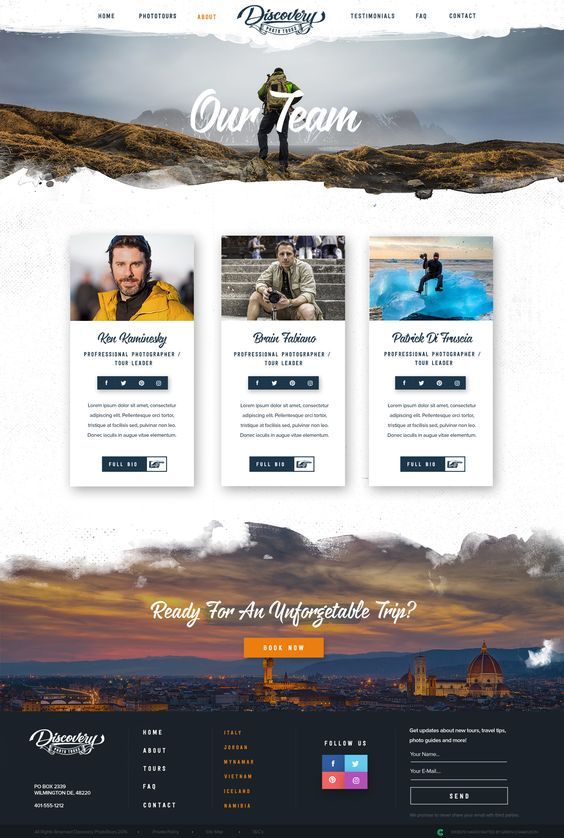
通过毛笔笔刷的样式来刷出不规则遮罩效果。
03.
通过人物的造型来实现多重曝光遮罩效果。
04.
毛笔笔刷风格刷出的不规则造型遮罩效果。

05.
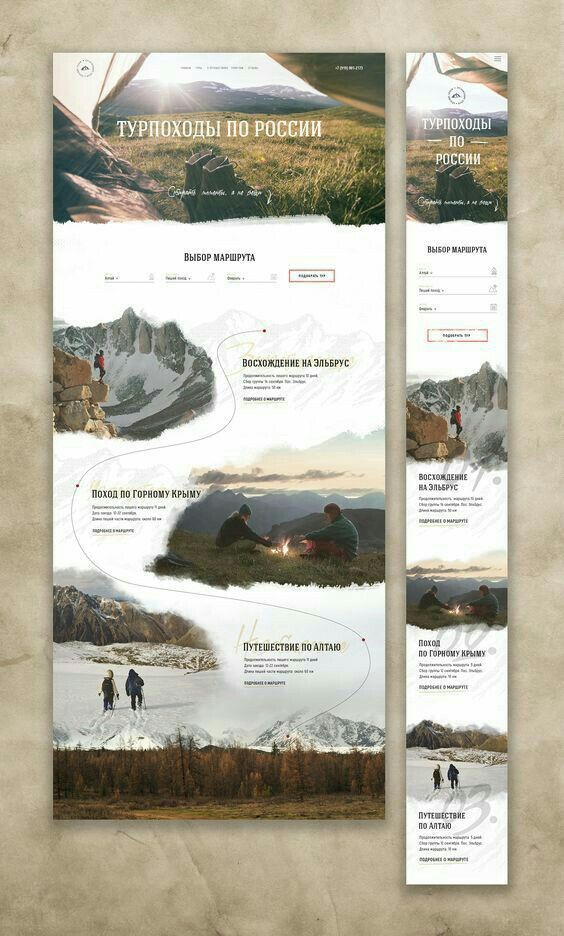
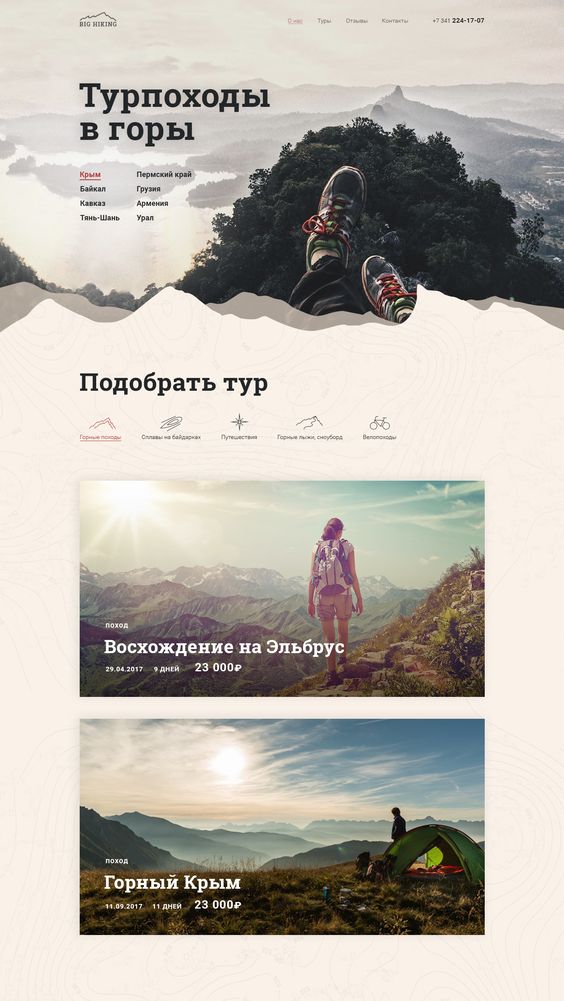
水墨画边缘的不规则遮罩效果。
06.
水墨画、毛笔笔刷刷出的边缘遮罩效果。
07.
简单的生硬一点的插画边缘遮罩效果。
08.
类似椭圆形造型的遮罩效果。
09.
规则几何图形的遮罩效果。
10.
统一斜切方向的几何图形切割遮罩效果。这种可以采用样式来实现。
11.
规则的五边形遮罩效果。
图片遮罩效果通常运用在网站的banner、网站信息产列的主图上、网站页脚的开篇处等处,主要是为了让界面营造一种个性独特的气氛,让网站板块内容之间的衔接更加流畅一些。但也不能滥用,需要根据网站的需求来做定制设计。