网页界面设计中巧用平面设计技巧
平面设计中有大量的高级设计技巧可以运用到网站界面设计中。比如我们常说的偏向国际化风格时可以尝试着采用一些欧美时尚元素,营造高端震撼的画面效果时可以考虑选择看起来大气的图片元素。在排版界面中,注重色彩搭配所产生的情感因素以及最基本的文字字体对齐、对比、间距、留白等设计技巧的运用。
网站界面设计与平面设计有着很多相似之处,但也有着自身行业的特性。例如平面设计需要跟印刷相关的技术结合设计,网页界面则需要跟用户体验、网页制作、交互设计相关的技术结合设计。在界面视觉端,美的东西两者是一致的。
NO.1 / 优秀平面设计作品精选
-
我们来看一些列平面设计精选作品。它们在版式、字体、图片处理等方便都做的非常不错。
01.
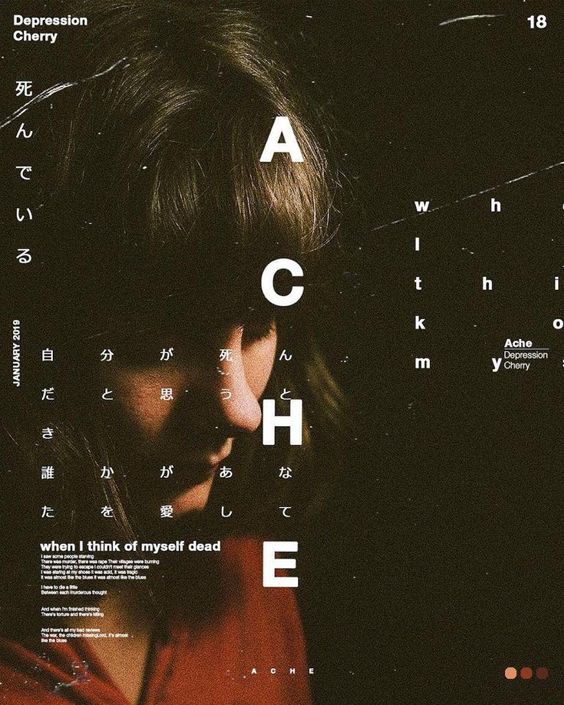
主图和底色给这个平面海报作品定了风格基调。再对文字进行精心布局,注意控制大小、间距和对齐、平衡,基本就ok了。
02.
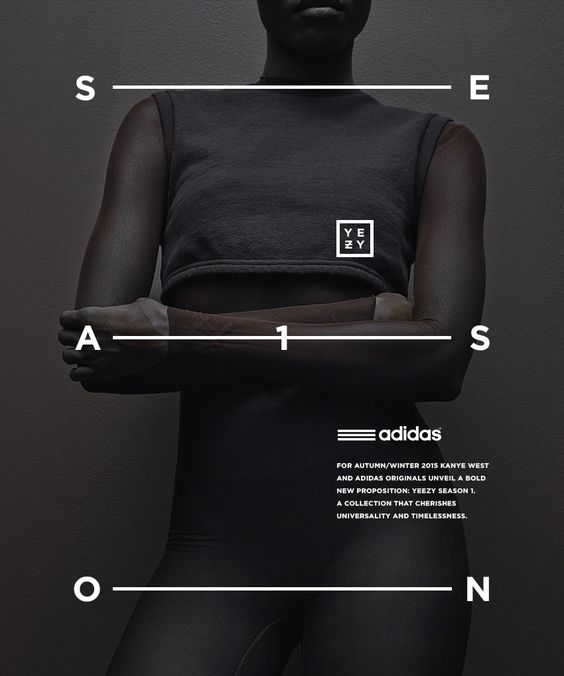
图跟slogan的关系非常棒。然后就是小字体段落的装饰,以及宽间距的字体群,通过跟slogan字体大小的对比,很容易营造设计感。而本身slogan跟图片也能让读者有留步探索的欲望。
03.
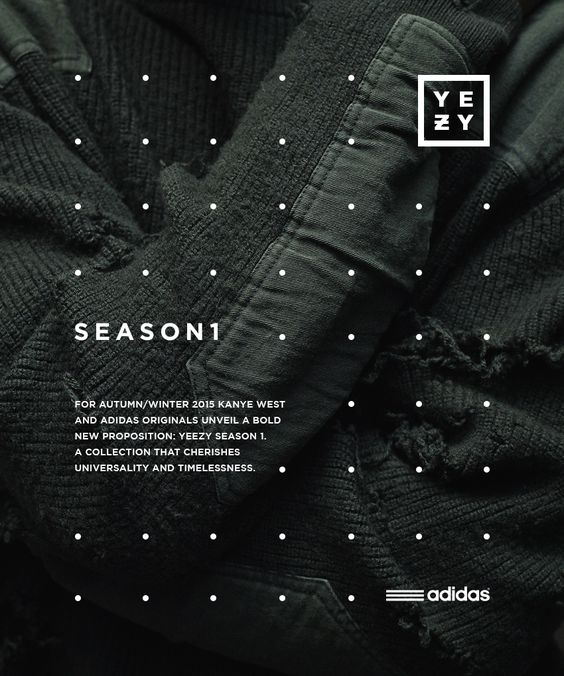
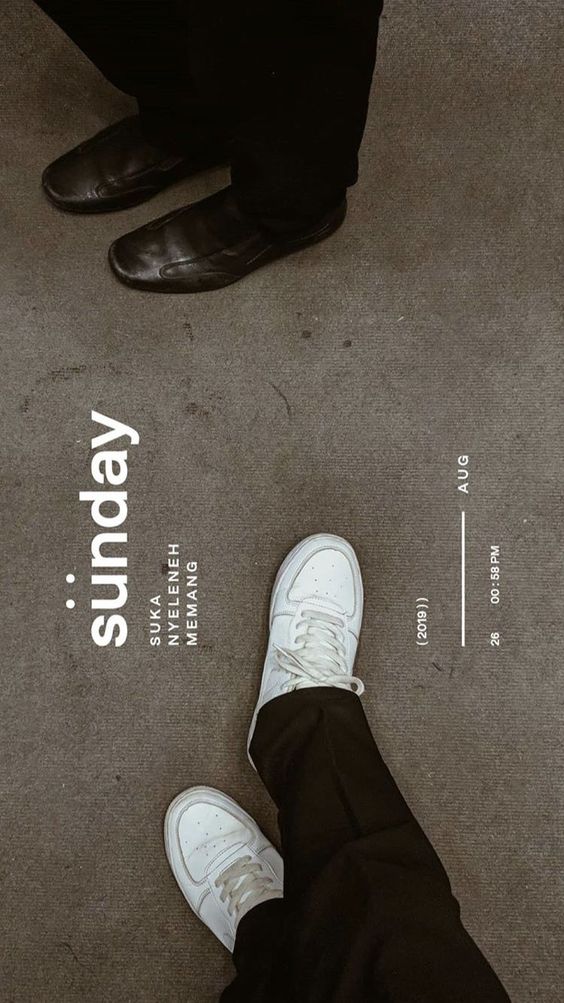
这个作品之前在其他文章中我们使用过。除了版式布局,这个作品的最大亮点就是人物造型及光影所表达的意境。其次是英文字体的风格、小方框线条及宽间距字母群这些小的设计技巧,也能给画面增加不少质感和艺术氛围。
04.
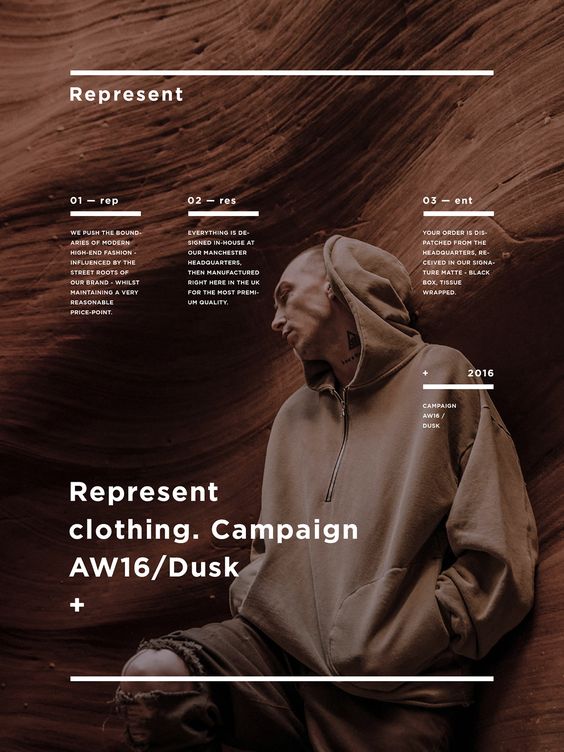
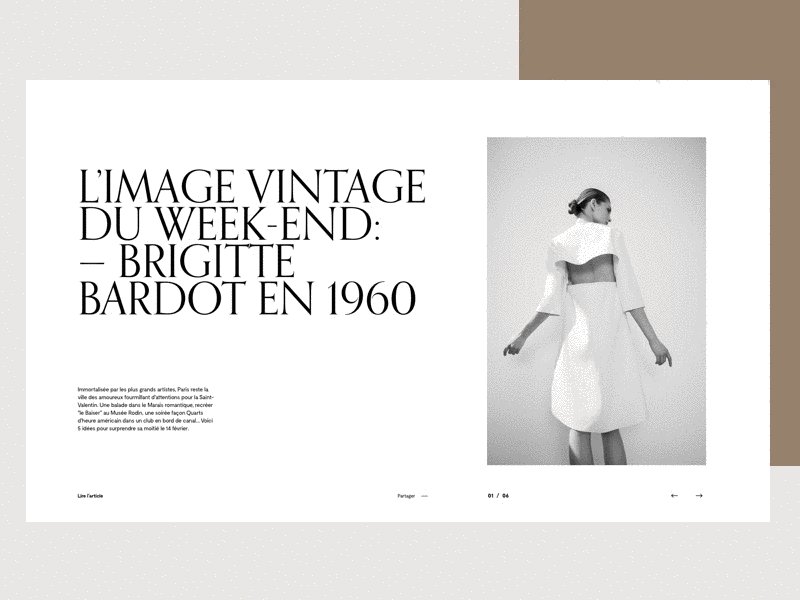
这个作品的粗线条和竖向排版的方式吸引了我。
05.
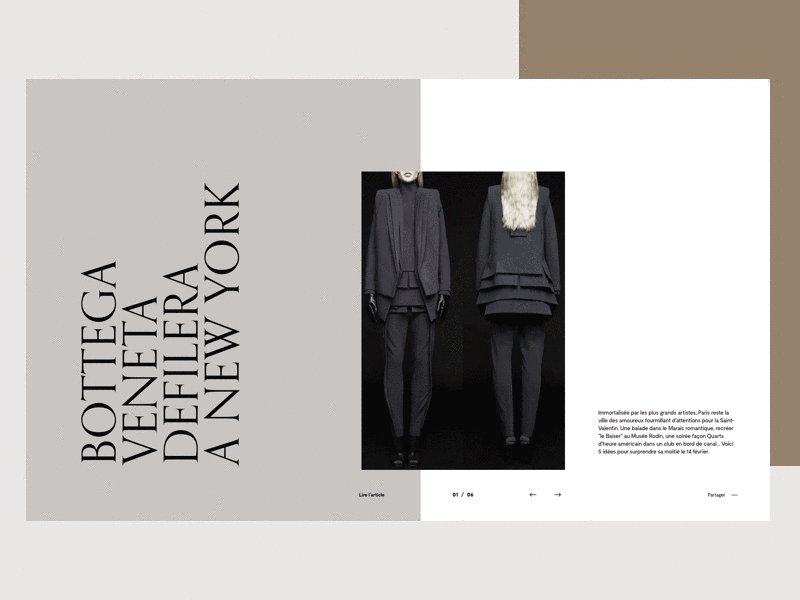
灰色底纹,加深浅分明的模特,在用纯黑或纯白的大字压图,是很多国外服饰行业管用手法。
06.
之前有同学担心,英文字母采用宽间距、大小对比、竖向排列才有国际风。好像我们方块字没那么强烈。现在可以看看日文效果如何。
07.
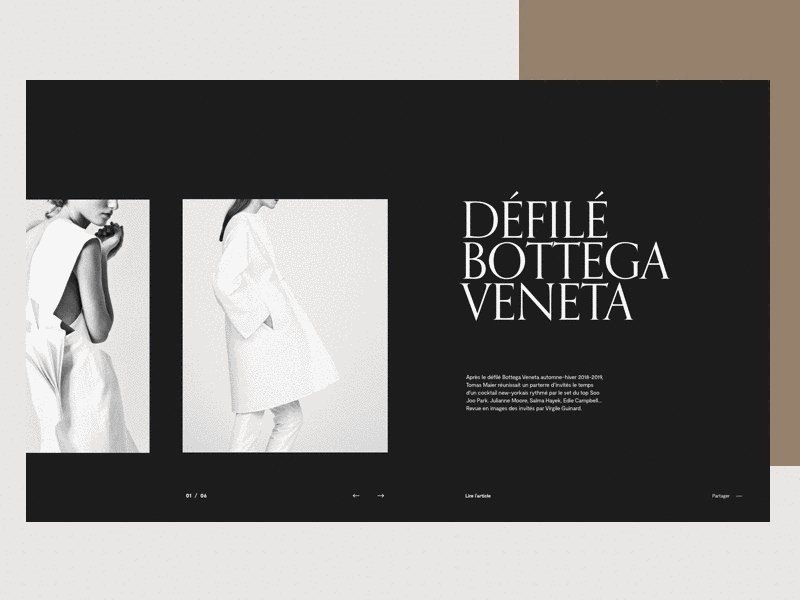
有粗线条,大字体,就一定会有小字体和小段落呼应。
08.
法文的符号有时候跟我们中文拼音的音调标注蛮像的,有趣。

09.
粗线条,粗方框的logo,跟点阵布局的效果。
10.
同七。
11.
同七。
NO.2/ 优秀网站界面设计作品精选
-
如上所述,这些平面设计常用技巧运用到网站界面设计中,页面的视觉效果又如何呢?我们来看一些网页界面设计精选作品。
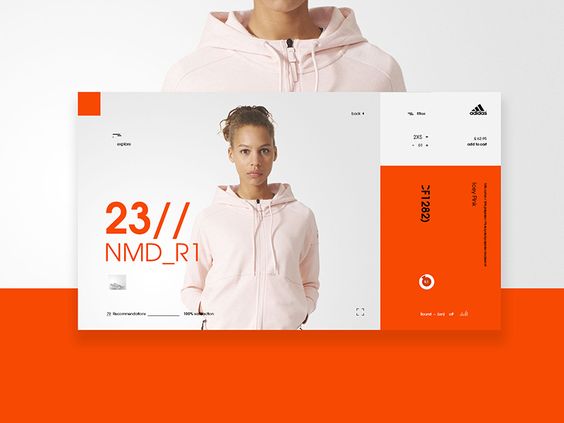
01.
网页界面设计中,可以巧用上面提到的平面设计技巧及元素来设计。但需要做简化处理。因为网页界面毕竟不是平面印刷,网页需要考虑制作和交互,还要考虑各种设备下的一致性。需要做适当精简。
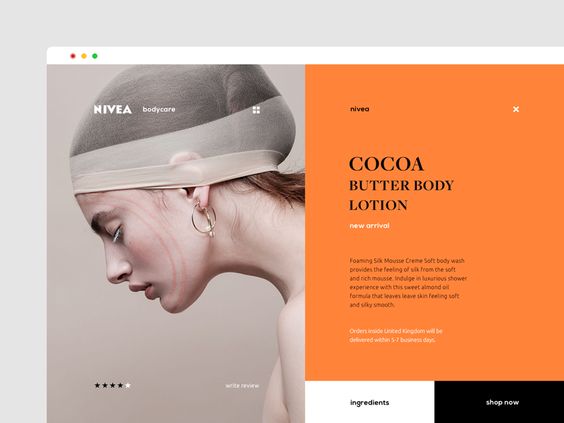
02.
扁平风下的网页界面设计,也要考虑字体间距,大小对比,留白。
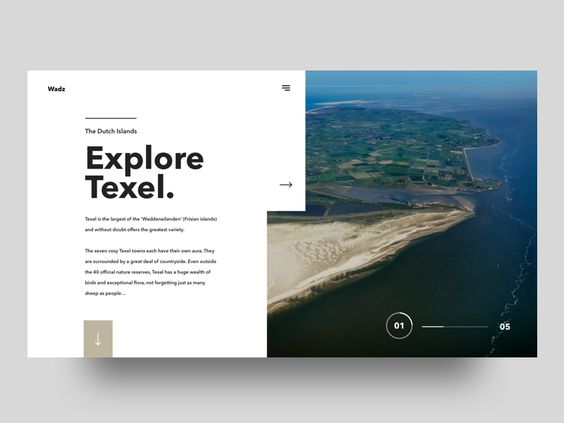
03.
我们发现,网页界面中,线条是除了文字之外最受设计师欢迎的元素之一。线条的摆放,容易让内容产生对齐、区块感。
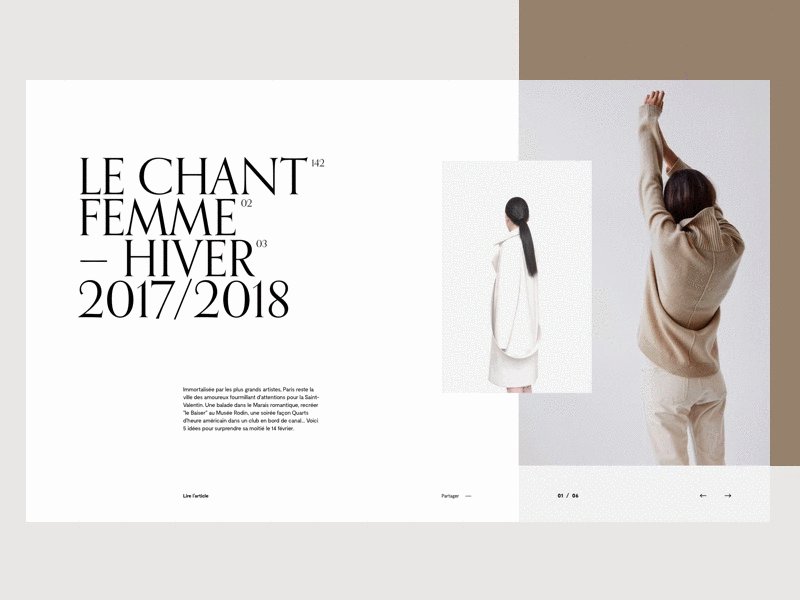
04.
网页界面设计中的分布与平衡。
05.
网页界面设计中的文字遮罩运用。左右上下的组件分布,以及菜单的折叠和展开思路。
06.
网页界面设计中,字体设计风格是一个关键因素。当然,通常字体跟品牌VI 是的字体规范是一致的。对于中小型企业来说,可能未必愿意花一比重金来购买字体版权,这时还得在国外一些免费的富有设计感的字体库寻找相似的字体方案。
07.
看似跟一个平面海报相似的网站首页,其实这么简洁的界面,每一处有组件和链接的地方,都隐藏这交互设计效果。
小结
-
通过对两者的分析和对比,我们很容易理解,平面设计与网页界面设计有着很多相似的地方,也有着自己格子不同的地方。在网站界面设计中,巧妙运用平面设计中的高级技巧能获得很震撼的设计感。