掌握极简主义网站设计的技巧

为你的公司的网站设计选择一个极简的方法?通过关注这三个领域,只突出最基本的元素。世界渴望极简主义,所以,无论你看我们生活的哪个方面,无论是我们的生活方式,我们住的房子,还是我们消费的产品,极简主义都存在于我们生活的方方面面。即使是我们口袋里的智能手机也证明了极简设计已经不仅仅是流行了,它已成为生活中的必须品了。
为什么极简主义呢?
简约主义的概念经常与简单相混淆,简约主义的概念要求减少所有的元素,只包括那些必要的元素。这意味着,虽然极简主义是简单的,简单或使用简单的形式,不一定转化为极简主义。
在设计的世界里,极简主义被用来直接传达信息,而没有不必要的噪音和其他干扰因素对焦点的阻碍。看到使用极简主义快速有效地传达信息的好处,极简主义方法已经在设计的许多分支扎根。从绘画和雕塑到数字产品设计和网站设计,极简主义已经成功扎根。

以极简主义的思想设计,数字产品和网站设计同样令人印象深刻。在设计产品的时候,苹果的品牌就是一个最好的例子。它的设计本身干净整洁,强调了客户体验的各个方面,从你第一次拿着iPhone包装的那一刻,到剥掉屏幕上的铝箔,再到最终使用智能手机。
极简主义的设计在视觉上很吸引人,对用户友好,所以很多公司喜欢极简主义的网站设计也就不足为奇了,因为它有助于提升公司的底线。
采用极简主义的网站设计方法
你公司的网站是你最好的名片,它告诉你的客户所有他们需要知道的关于你的业务,从哪里找到你的业务是关于什么的。那些不实用、加载时间长、有太多分散注意力的元素或者用户界面不友好的网站会让你的潜在客户瞬间心动。
从本质上说,一个商业网站告诉客户他们需要知道的关于公司的一切,但是如果你的访问者没有停留足够长的时间来了解你是谁或者你做什么,他们就不会真正了解你或者理解你能提供什么。在极简设计中,格式塔优先于其他一切。这意味着连接的元素必须保持彼此之间的距离,而缺乏连接的元素应该离得更远。在你的网站上,对引导用户至关重要的每一个元素都应该更大,更粗体,或者使用强烈的颜色。
从这些简单的原则中,你可以得出网站设计中其他极简主义的原则,无论是排版、负空间、视觉元素还是过度拥挤。
不要让你的网站上充斥着不必要的元素,只使用最重要的元素。这样,最重要的信息会迅速抓住用户的注意力,让他们轻松解决问题。为你的公司的网站设计选择一个极简主义的方法意味着有意识地决定网站的布局。这意味着你应该质疑每一个设计决策,把用户放在第一位。
网站设计时考虑以下几点:
所选择的字体会不会让用户感到厌烦?
排版是否容易读懂?
所选择的元素是否会分散用户的注意力?
页面上的图片太多了吗?
配色合适吗?
使用了太多的颜色?
极简的网站设计和SEO
seo友好型网站的流量更大,这意味着在设计网站时,你需要同时考虑用户和搜索引擎。如何创造最佳用户体验的问题会让你夜不能寐。
百度说,当你设计一个网站时,你应该致力于服务你的用户的需求……但是用户并不局限于消费者,你也必须考虑搜索引擎。我们都知道竞争是激烈的,我们需要尽最大努力让用户在访问网站时保持关注。我们都希望我们的网站能够快速加载,而极简的设计需要较少的功能,这意味着需要加载的功能将会较少。然而,即使你的网页上只有一张图片,优化它也是很重要的。
创意和令人难忘的用户体验是极简主义方法的基础,它的目标不仅是在视觉上吸引人,而且要保持对用户最重要的信息,以获得有价值的信息,而不是在它周围产生不必要的混乱。所以,与其因为糟糕的网站设计而失去你的客户,不如尝试一种极简主义的方法,在你的网站上创造一种简单但不会让他们很快忘记的体验。
极简的网站设计
当你要为一个极简主义的网站设计制定计划时,这里有三个你应该考虑的重点领域。
1、视觉元素
每个细节都必须是重要的,它应该是功能性的,并服务于目的。所以当设计考虑到每个元素时,停下来问问自己:这些细节是为了功能还是仅仅是视觉上的?如果它只是视觉上的,那么你必须退后一步,决定它是否属于你的网页,还是它会使它混乱。
图形元素
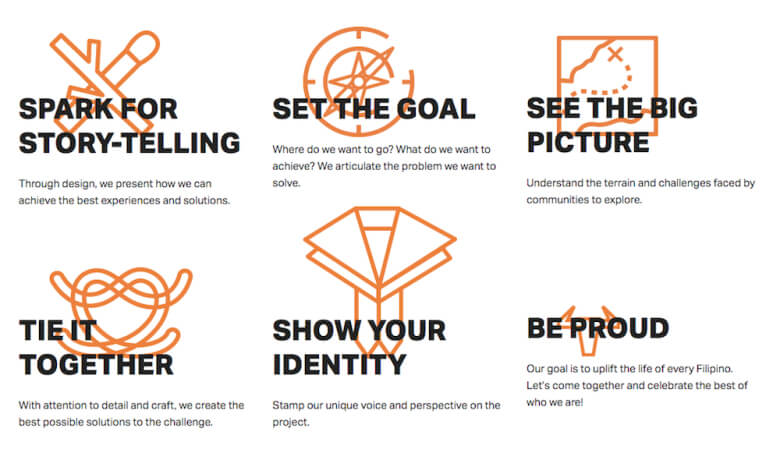
所有的图形元素都需要可用,想想添加元素的目的,它有形状分割器的作用吗?它是否引人注目,这意味着它将帮助用户轻松导航?或者,它是否突出显示了应该立即引起用户注意的信息?如果没有用,就避免使用!是的,说明性的细节看起来很吸引人。然而,每一个元素的添加都必须有一个目的。这适用于所有类型的视觉元素、图像、插图和形状。在plus63的网站上可以找到一个如何将极简主义与图形元素结合在一起的好例子:

图片&视频
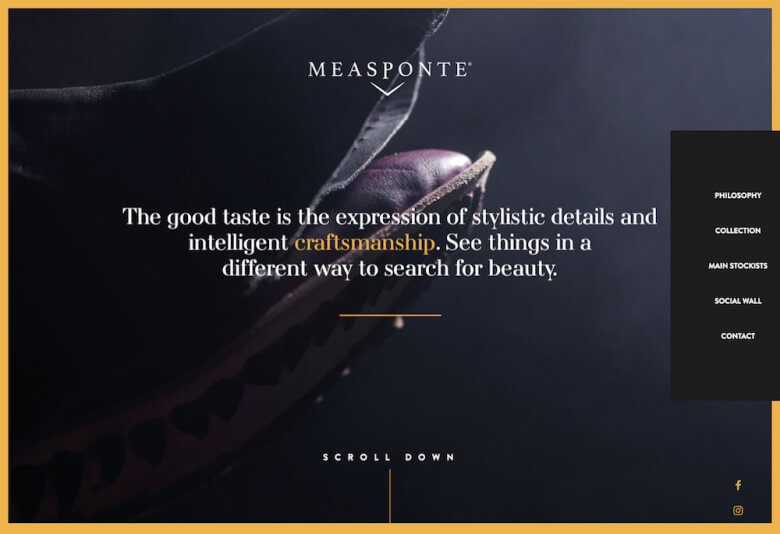
在主页上使用一张图片可能看起来很单调,但是可以把它看作是一个重点的突出。以下是一个卖鞋的网站Measponte的例子,该网站提供了一张简单的鞋子图片,上面有一层图案:

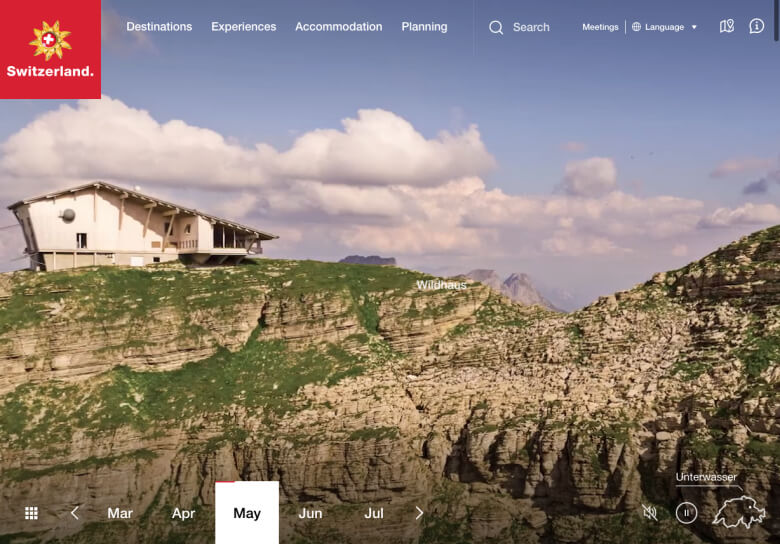
为了给人留下第一印象,你可以用视频或动画代替图片。你的网站仍然可以看起来很干净,有最少的副本,但也可以是交互式的,告诉用户他们需要知道什么。虽然有时会被认为是“重”的一面,视频-像图片-可以优化,以确保他们不会损害你的页面加载时间。看看这个瑞士网站,他们做得很好:

最突出的极简主义网站设计类型关注于英雄形象和英雄文本,所有其他元素,无论是视觉的还是文字的,都在其他页面上。
图片与文字
要记住的一个关键因素是你的网页所使用的拷贝量,语言是让你的信息被理解的最快、最可靠的方式。然而,他们可能是我们最大的敌人。如果用户在主页上看到大量的副本,他们不太可能停下来阅读。更有可能发生的情况是,消费者会离开你的网站,在其他地方搜索信息。因此,作为一个经验法则,不要让文字取代网页;尽量少使用,只包含重要信息。允许导航页面在你的网站上专门描述一个产品,服务,或任务,具有比你的主页更多的副本。
背景图像
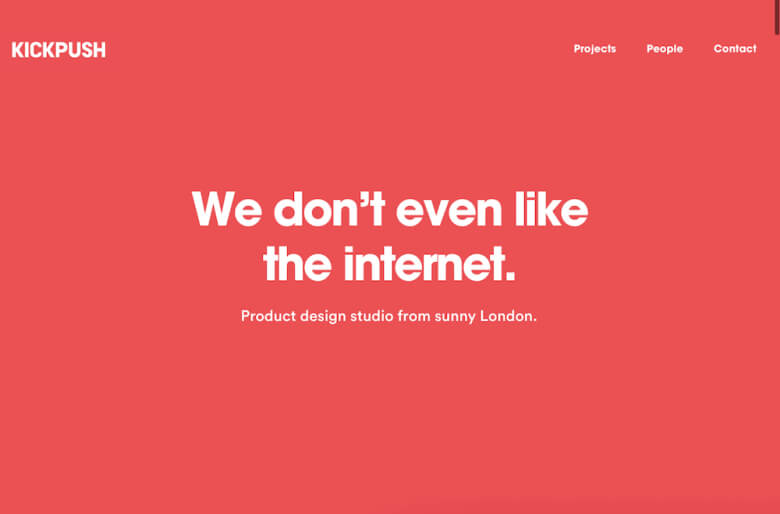
选择正确的背景图像很重要,有时,背景图片可能是页面上唯一的视觉元素,你会在上面显示英雄文本,就像KickPush所做的那样:

就像其他极简主义元素一样,平面设计和纹理是背景图像的特色。通过使用平面设计,您可以采用剥离概念,使页面上的剩余内容看起来不那么重要,从而使用户能够注意到页面上最重要的信息。
2、颜色和对比
在极简主义的设计中,必须明智地使用颜色。色彩应该创造视觉兴趣,同时也捕捉和引导用户的注意力,而不需要额外的元素或图形。颜色的使用应该是有限的——这就是为什么在一个成功的网站上,你会看到单色或者使用两到三种关键颜色。
常用的单色调色板(使用一种颜色的几种深浅)倾向于舒缓眼睛,而不是掩盖重要的细节。然而,对比在极简主义的网站设计中仍然有价值,许多网站设计师使用白色,因为它倾向于与页面上的其他元素形成很好的对比。

记住,颜色有很多用途。它可以作为网页的背景,类似于我们是你拥抱的设计。但是,它也可以突出你的网页上的重要功能,作为功能元素。如果你想突出你的产品,最好用一种颜色来突出调色板的其他部分,明智的做法是记住色彩可以触及的心理方面,考虑你网站的目的和你想要传达给访问者的信息。

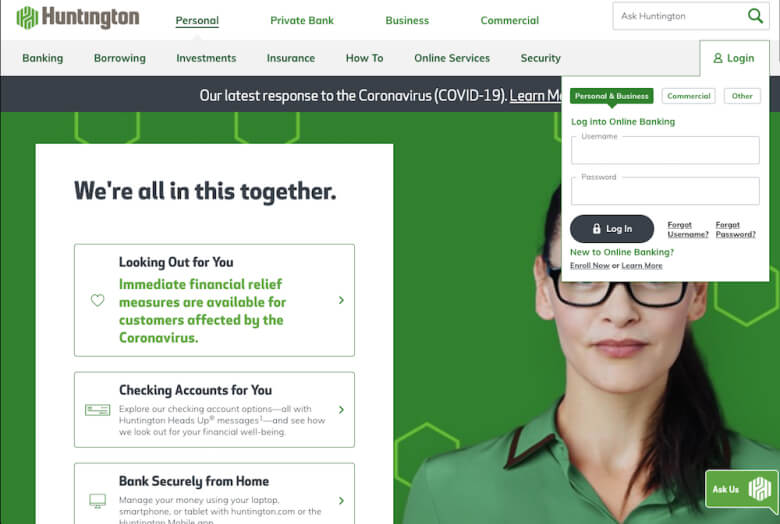
为了营造与你的事业一致的气氛,最好的颜色是什么呢?例如,考虑亨廷顿的颜色选择。他们是一家金融公司,因此他们使用各种颜色的绿色,这在心理上意味着金钱。蓝色和紫色可以是平静的,而黄色、橙色和红色可以是温暖的或令人开心的,这些都是你在网站上选择颜色时要考虑的。
3、空白
通常被称为负空间,这个特性可能是网站设计师的锦囊妙计。白色或负向空间倾向于打开“房间”,让它呼吸,这与许多网站存在的视觉杂乱相反。空白可以用于你的优势,引导用户的注意力。通过增加希望用户关注的信息周围的负间距,可以使特定的内容元素更加引人注目。
空白有能力自然地引导用户的眼睛到关键内容。如果你选择使用空白,一定要避免在一个屏幕上有多个焦点。请记住,用户的注意力是脆弱的,他们的注意力很容易从一件事转移到另一件事。当面对太多的选择时,用户可能会发现很难确定该关注什么。
总结
极简的网站设计为企业和客户创造了双赢的局面。简洁、无阻碍的设计和清晰的焦点可以让用户快速找到他们需要的信息,同时也可以让企业通过快速地回答客户的关键问题来让客户满意,比如他们的业务是什么,他们做什么。
“少即是多”的方法似乎很容易实现,但在创作过程中有许多需要考虑的因素。我们都曾面临过这样的艰难时刻:所有的信息都太珍贵了,不能放手或删除。从选择使用什么颜色和视觉元素到决定在每一页和每一屏幕上显示的文本的数量,记住一个关键的项目是很重要的:这条信息的目的是什么?如果你不能回答这个问题,那么它就不应该包含在一个极简主义的网站设计中。