2022年您必须了解的网页设计趋势、统计数据等

我们今天看到的网站设计已经彻底改变了用户体验。设计师现在创建具有互动性和趣味性的网站,同时牢记用户。随着用户喜好的变化,设计师们正在寻找什么样的布局和设计元素、排版或网格更能吸引用户的线索。高级动画技术和交互、视觉效果和柔和的色彩已成为2022 年网页设计的一部分。
以下是一些网站设计统计数据,可帮助您了解对出色网站设计的需求。
大约 50% 的互联网用户认为网站设计是塑造品牌形象的关键因素。
人们通过一个网站的设计,推导出很多品牌推论和形象。这是对品牌产生意见的重要因素。因此,创建一个能够清晰展示您想要描绘的品牌形象的网页设计至关重要。
40% 的网站用户在访问网站时会被颜色所吸引
为您的网站品牌选择正确的颜色应该是一个深思熟虑的决定。它会对用户产生很大的影响,因为色彩心理学在建立品牌网站方面起着至关重要的作用。
低转化率是人们重新设计网站的原因
网站是为转换而构建的,如果网站没有转换,那么设计肯定存在问题。事实上,90% 的重新设计项目是低转化率的结果。
在 10 个中,有 7 个小型企业网站没有号召性用语
CTA 对于在您的网站上获得转化非常重要。如果没有号召性用语,您的网站将不会像您希望的那样转换。因此,在设计网站时不能忽视 CTA。
60% 的互联网用户最有可能喜欢具有移动友好设计的网站
人们更喜欢使用移动设备进行网络搜索,并且他们对网站必须在移动设备上运行的完美程度寄予厚望。
如果网站适合移动设备,大约 3/4 的用户可能会返回网站
对于专门用于营销和销售目的的网站来说,移动友好性是非常必要的。
最大移动用户预计加载时间为 3 秒或更短
移动用户期望加载时间非常短,因为他们主要使用移动设备进行操作。大多数用户期望这个时间少于 2-3 秒。
几乎 90% 的在线购物者认为,在进行在线购物时,图像质量很重要
当人们在网上购物时,他们在网站上注意到的第一件事就是图片。这是在线购物时最重要的方面。
用户在技术上花费 6 秒查看徽标和导航栏
标志设计和导航栏是用户批判性看待的两个因素。在密苏里科技大学进行的一项研究中,用户平均花费大约 6 秒来查看导航栏。因此,有必要打造极具吸引力的网站标志和导航栏。
您应该了解的 2022 年顶级网页设计趋势
了解用户喜欢什么对于提供最佳设计极为重要,以下是我们预计今年会产生巨大影响的一些趋势。
1.基于网络的寻宝游戏
网站结构可以菊花链页面并使用密码保护网站页面。他们可以证明是最好的拼图和寻宝游戏。有多种方法可以揭示线索和答案。事实上,设计师可以利用他们的技能来创造令人兴奋的谜题。寻宝游戏可用于产品发布或共享一条隐藏的信息。

2.一页式网站
有趣的是,单页网站是最容易导航的网站。据观察,当单页网站的主题类似于作品集或单个想法的展示时,它们的效果很好。这些网站给人一种阅读海报的感觉,您提供的所有信息都在一个地方,无需搜索多个页面。

3.艺术主题
艺术图案与几年来流行的几何设计相得益彰。今年的艺术主题从插图和建筑的曲线和重复图形中汲取灵感。这些元素可以包含在漂亮的徽标、间隔、图案和边框中。

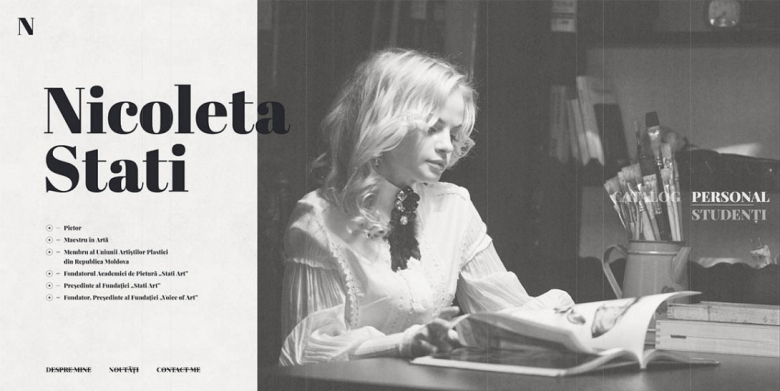
4.超大字体
排版是一种独特的设计趋势,今年越来越流行。简约设计正在流行,其中包括以特定尺寸作为图形元素的文字和字体。文字覆盖在图像上,使观看者可以看到适量的对比度,而不会让人不知所措。

5.交互式字体
交互式字体是使文本移动并使其与悬停状态更改交互的方式。无代码平台可用于创建更奢侈的效果。然而,重要的是要记住字符是清晰的,因为有时对字符的移动效果会分散用户的注意力。

6.负责任的动作设计
负责任的运动设计已经开始成为一种实践。由于运动网页设计更容易过度使用,因此可能导致晕车。因此,在设计时,必须限制视差效果或鼠标触发的滚动。建议以一种相当微妙的方式使用运动。

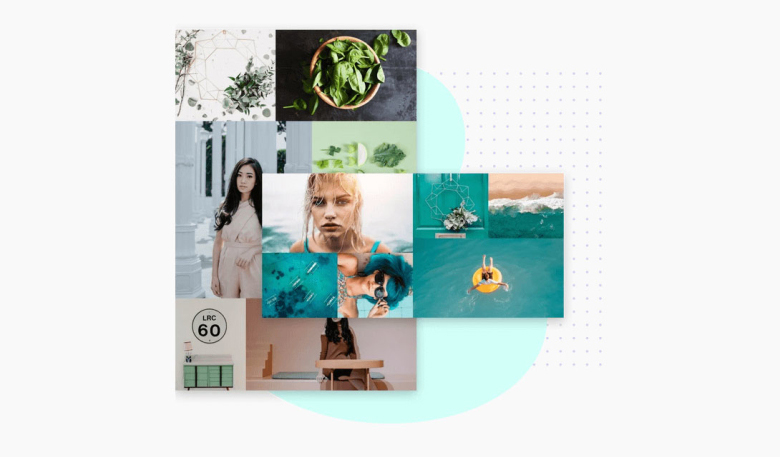
7.拼贴插图
拼贴插图可以为网站带来优势,并使其更具折衷主义和创造性。平面设计师可以更轻松地从一堆图形元素中选择来构建背景布局。拼贴风格的网站通常包含场景本身的导航和信息。

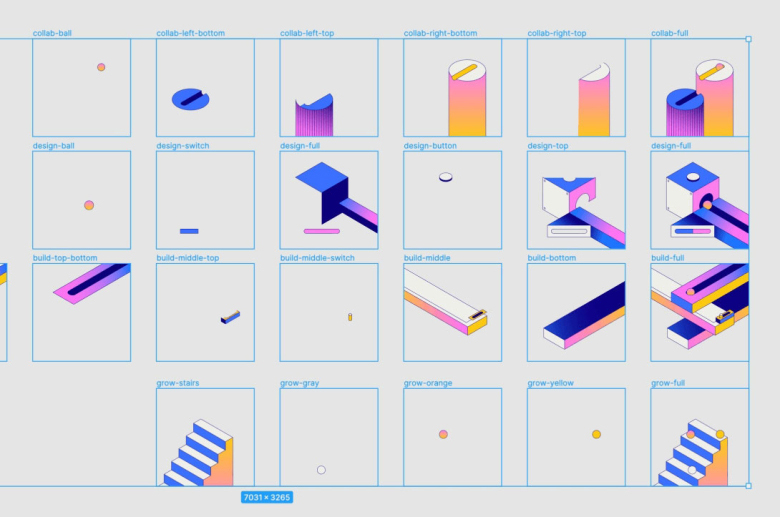
8.抽象插图
抽象插图对设计具有人情味,并为布局提供有机质感。随着趋势的变化,网站所有者正在寻找感觉自然并提供更多复杂性的抽象设计。结合水彩、墨水效果或纹理纸可以给设计带来自然的感觉。改变线宽也可以为网站的外观和感觉带来柔和感。

9.纹理渐变
在渐变中添加颗粒给设计元素带来更现代和未来感。它赋予纹理并模仿摄影或印刷媒体。一个大的单色颗粒布局提供了一张丝网印刷的海报,结合这些设计的颗粒和渐变可以用作完整的背景或整个页面。

10.线条
线条是一种趋势,设计师可以轻松地使用它来描绘段落、产品画廊和标题,或者为网页创建动态网格。使用这种类型的布局,线宽将对最终网页产生影响。这种设计中的线宽将对最终效果产生重大影响。柔和的调色板和删除线鼠标悬停功能提供了整体休闲效果。

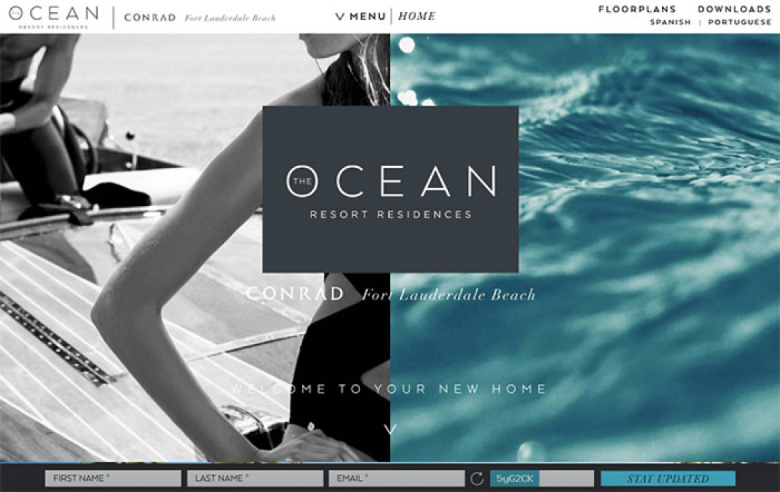
11.分屏网站
分屏布局是打破设计的一种有趣方式。这种布局提供了自然的内容分离和视觉趣味。这也是一种突出部分的有趣方式,可以与很多动作结合起来。

网页设计的未来是什么?
网页设计是通过即将到来的数字体验趋势和变化来定义的。由于用户界面和用户体验将在用户参与中发挥重要作用,网页设计被认为具有光明的未来。让我们看看网页设计在不久的将来会发生怎样的变化。
开发者工具改变了方向
开发人员工具在很大程度上消除了编码的需要。这些工具提供实时更改 HTML、CSS 或调试 JavaScript 的编辑权限,从而帮助设计人员提高工作效率并制作出高质量的作品。
数据分析让设计师意识到
设计师一直致力于网站的美学,而从未涉足用户交互。然而,通过数据驱动的开发,用户可以检查他们的偏好并帮助分析用户的行为和习惯。聊天机器人和语音识别系统在网页设计师中广受欢迎。
网络动画引入了交互性
静态网站通常很无聊,随着趋势的变化,用户与网站的交互已成为网页设计的重要组成部分。在网页设计中加入动画元素可以吸引用户的注意力并变得更具吸引力。因此,动画将在未来的网页设计中大量使用。
增强现实和虚拟现实
增强和虚拟现实正在改变设计和在线营销空间。网页设计师可以利用这些技术来创建互动内容,从而提高参与率和转化率。虚拟现实帮助客户探索产品并做出购买决定。
无页网站
无页面网站并不意味着您的网站没有页面。这些通常是单页网站,滚动无穷无尽,并且导航菜单非常有限,例如关于我们、联系页面等。
语音界面和搜索
智能手机用户使用语音技术,未来,如果设计师在网站上添加语音界面,可以将用户体验和交互提升到新的高度。
动态讲故事
讲故事是根据用户偏好向用户展示内容的绝佳方式。这种方法使您的潜在买家与您的网站互动并帮助实现销售目标。
为什么网页设计对企业很重要?
一个令人信服的设计为网站带来别致的外观,被吹捧为对客户最有吸引力。当网站整洁且产品或服务展示清晰时,他们会做出快速判断。此外,它有助于提高您在 百度 上的排名,并有助于获得潜在客户和销售。除此之外,一个好的网站设计会增加你的可信度,让你更平易近人。
网页设计的主要元素是什么?
一个好的网站设计是一项具有挑战性的任务。它需要不同的专业知识,而不是一个单一的步骤。设计网站的关键方面通常包括用户体验和可用性。正如史蒂夫·乔布斯(Steve Jobs)所说的那样——“设计不是它的外观或感觉。设计就是它的工作原理。因此,必须遵循这些网页设计原则,使其具有吸引力、友好性和可用性。
我们今天看到的网站设计已经彻底改变了用户体验。设计师现在创建具有互动性和趣味性的网站,同时牢记用户。随着用户喜好的变化,设计师们正在寻找什么样的布局和设计元素、排版或网格更能吸引用户的线索。高级动画技术和交互、视觉效果和柔和的色彩已成为2022 年网页设计的一部分。
以下是一些网站设计统计数据,可帮助您了解对出色网站设计的需求。
大约 50% 的互联网用户认为网站设计是塑造品牌形象的关键因素。
人们通过一个网站的设计,推导出很多品牌推论和形象。这是对品牌产生意见的重要因素。因此,创建一个能够清晰展示您想要描绘的品牌形象的网页设计至关重要。
40% 的网站用户在访问网站时会被颜色所吸引。
为您的网站品牌选择正确的颜色应该是一个深思熟虑的决定。它会对用户产生很大的影响,因为色彩心理学在建立品牌网站方面起着至关重要的作用。
低转化率是人们重新设计网站的原因
网站是为转换而构建的,如果网站没有转换,那么设计肯定存在问题。事实上,90% 的重新设计项目是低转化率的结果。
在 10 个中,有 7 个小型企业网站没有号召性用语
CTA 对于在您的网站上获得转化非常重要。如果没有号召性用语,您的网站将不会像您希望的那样转换。因此,在设计网站时不能忽视 CTA。
60% 的互联网用户最有可能喜欢具有移动友好设计的网站
人们更喜欢使用移动设备进行网络搜索,并且他们对网站必须在移动设备上运行的完美程度寄予厚望。
如果网站适合移动设备,大约 3/4 的用户可能会返回网站
对于专门用于营销和销售目的的网站来说,移动友好性是非常必要的。
最大移动用户预计加载时间为 3 秒或更短
移动用户期望加载时间非常短,因为他们主要使用移动设备进行操作。大多数用户期望这个时间少于 2-3 秒。
几乎 90% 的在线购物者认为,在进行在线购物时,图像质量很重要
当人们在网上购物时,他们在网站上注意到的第一件事就是图片。这是在线购物时最重要的方面。
用户在技术上花费 6 秒查看徽标和导航栏
标志设计和导航栏是用户批判性看待的两个因素。在密苏里科技大学进行的一项研究中,用户平均花费大约 6 秒来查看导航栏。因此,有必要打造极具吸引力的网站标志和导航栏。
您应该了解的 2022 年顶级网页设计趋势
了解用户喜欢什么对于提供最佳设计极为重要,以下是我们预计今年会产生巨大影响的一些趋势。
1.基于网络的寻宝游戏
网站结构可以菊花链页面并使用密码保护网站页面。他们可以证明是最好的拼图和寻宝游戏。有多种方法可以揭示线索和答案。事实上,设计师可以利用他们的技能来创造令人兴奋的谜题。寻宝游戏可用于产品发布或共享一条隐藏的信息。
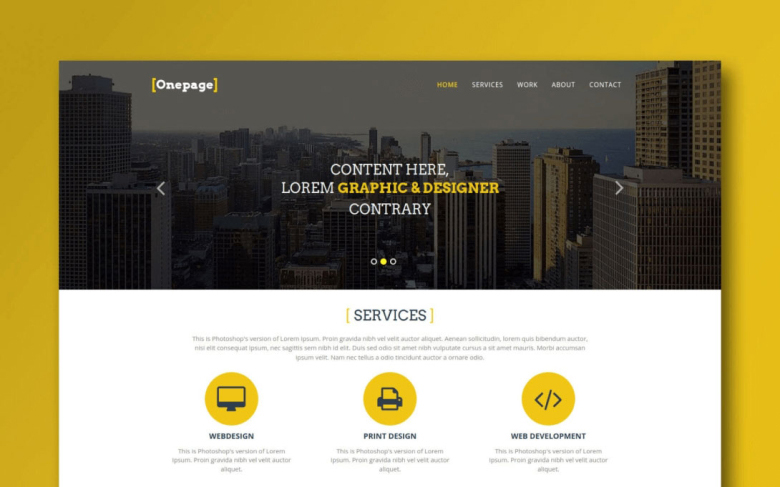
2.一页式网站
有趣的是,单页网站是最容易导航的网站。据观察,当单页网站的主题类似于作品集或单个想法的展示时,它们的效果很好。这些网站给人一种阅读海报的感觉,您提供的所有信息都在一个地方,无需搜索多个页面。
3.艺术主题
艺术图案与几年来流行的几何设计相得益彰。今年的艺术主题从插图和建筑的曲线和重复图形中汲取灵感。这些元素可以包含在漂亮的徽标、间隔、图案和边框中。
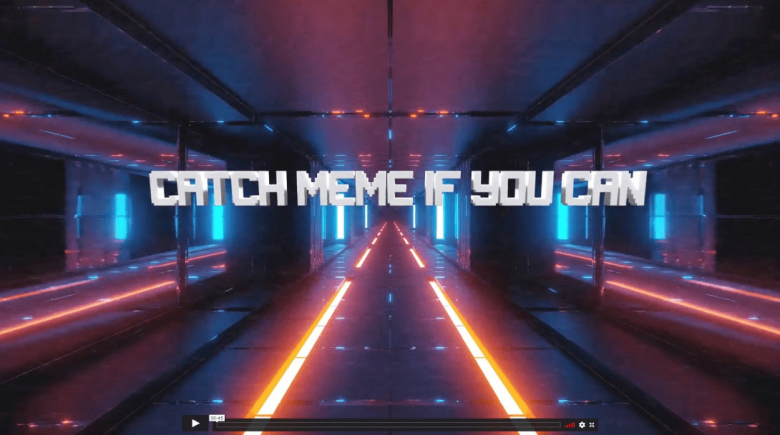
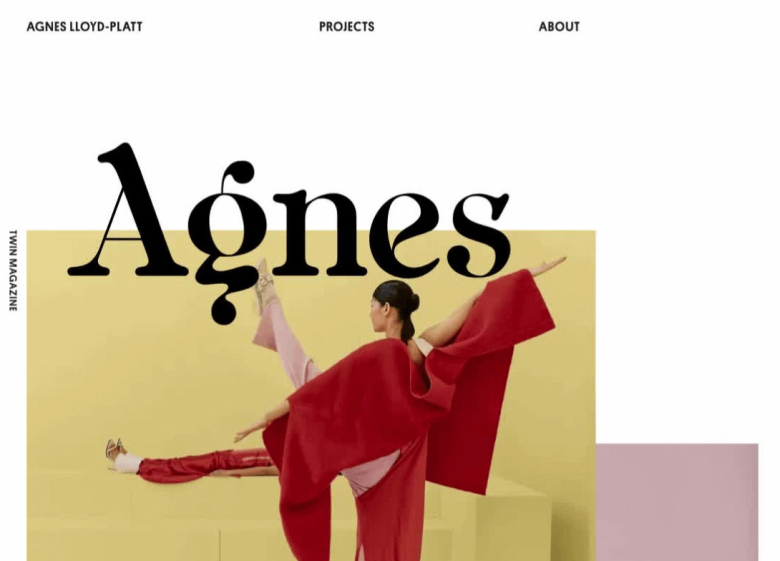
4.超大字体
排版是一种独特的设计趋势,今年越来越流行。简约设计正在流行,其中包括以特定尺寸作为图形元素的文字和字体。文字覆盖在图像上,使观看者可以看到适量的对比度,而不会让人不知所措。
5.交互式字体
交互式字体是使文本移动并使其与悬停状态更改交互的方式。无代码平台可用于创建更奢侈的效果。然而,重要的是要记住字符是清晰的,因为有时对字符的移动效果会分散用户的注意力。
6.负责任的动作设计
负责任的运动设计已经开始成为一种实践。由于运动网页设计更容易过度使用,因此可能导致晕车。因此,在设计时,必须限制视差效果或鼠标触发的滚动。建议以一种相当微妙的方式使用运动。
7.拼贴插图
拼贴插图可以为网站带来优势,并使其更具折衷主义和创造性。平面设计师可以更轻松地从一堆图形元素中选择来构建背景布局。拼贴风格的网站通常包含场景本身的导航和信息。
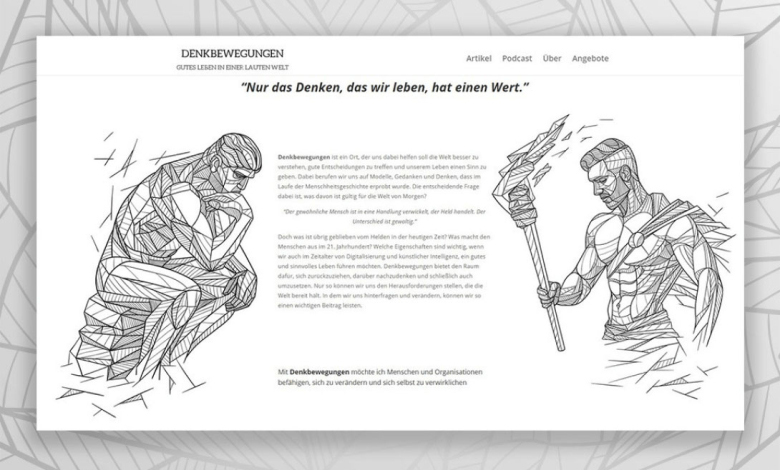
8.抽象插图
抽象插图对设计具有人情味,并为布局提供有机质感。随着趋势的变化,网站所有者正在寻找感觉自然并提供更多复杂性的抽象设计。结合水彩、墨水效果或纹理纸可以给设计带来自然的感觉。改变线宽也可以为网站的外观和感觉带来柔和感。
9.纹理渐变
在渐变中添加颗粒给设计元素带来更现代和未来感。它赋予纹理并模仿摄影或印刷媒体。一个大的单色颗粒布局提供了一张丝网印刷的海报,结合这些设计的颗粒和渐变可以用作完整的背景或整个页面。
10.线条
线条是一种趋势,设计师可以轻松地使用它来描绘段落、产品画廊和标题,或者为网页创建动态网格。使用这种类型的布局,线宽将对最终网页产生影响。这种设计中的线宽将对最终效果产生重大影响。柔和的调色板和删除线鼠标悬停功能提供了整体休闲效果。
11.分屏网站
分屏布局是打破设计的一种有趣方式。这种布局提供了自然的内容分离和视觉趣味。这也是一种突出部分的有趣方式,可以与很多动作结合起来。
网页设计的未来是什么?
网页设计是通过即将到来的数字体验趋势和变化来定义的。由于用户界面和用户体验将在用户参与中发挥重要作用,网页设计被认为具有光明的未来。让我们看看网页设计在不久的将来会发生怎样的变化。
开发者工具改变了方向
开发人员工具在很大程度上消除了编码的需要。这些工具提供实时更改 HTML、CSS 或调试 JavaScript 的编辑权限,从而帮助设计人员提高工作效率并制作出高质量的作品。
数据分析让设计师意识到
设计师一直致力于网站的美学,而从未涉足用户交互。然而,通过数据驱动的开发,用户可以检查他们的偏好并帮助分析用户的行为和习惯。聊天机器人和语音识别系统在网页设计师中广受欢迎。
网络动画引入了交互性
静态网站通常很无聊,随着趋势的变化,用户与网站的交互已成为网页设计的重要组成部分。在网页设计中加入动画元素可以吸引用户的注意力并变得更具吸引力。因此,动画将在未来的网页设计中大量使用。
增强现实和虚拟现实
增强和虚拟现实正在改变设计和在线营销空间。网页设计师可以利用这些技术来创建互动内容,从而提高参与率和转化率。虚拟现实帮助客户探索产品并做出购买决定。
无页网站
无页面网站并不意味着您的网站没有页面。这些通常是单页网站,滚动无穷无尽,并且导航菜单非常有限,例如关于我们、联系页面等。
语音界面和搜索
智能手机用户使用语音技术,未来,如果设计师在网站上添加语音界面,可以将用户体验和交互提升到新的高度。
动态讲故事
讲故事是根据用户偏好向用户展示内容的绝佳方式。这种方法使您的潜在买家与您的网站互动并帮助实现销售目标。
为什么网页设计对企业很重要?
一个令人信服的设计为网站带来别致的外观,被吹捧为对客户最有吸引力。当网站整洁且产品或服务展示清晰时,他们会做出快速判断。此外,它有助于提高您在 百度 上的排名,并有助于获得潜在客户和销售。除此之外,一个好的网站设计会增加你的可信度,让你更平易近人。
网页设计的主要元素是什么?
一个好的网站设计是一项具有挑战性的任务。它需要不同的专业知识,而不是一个单一的步骤。设计网站的关键方面通常包括用户体验和可用性。正如史蒂夫·乔布斯(Steve Jobs)所说的那样——“设计不是它的外观或感觉。设计就是它的工作原理。因此,必须遵循这些网页设计原则,使其具有吸引力、友好性和可用性。
响应式设计
响应式设计是一种适合所有设备屏幕的设计,例如计算机、笔记本电脑或智能手机,而与纵横比(即高度和宽度)无关。要使设计具有响应性,您需要确保优化图像,创建几个原型并且按钮是可点击的。
一致性和主题
保持对用户最有吸引力的颜色并在整个网站上保持该配色方案是一项具有挑战性但非常重要的任务。确保您选择的调色板也被其他人喜欢。有些颜色可能效果很好,有些颜色可能效果不好,因此,保持一致性很重要。此外,请确保您不使用鲜艳的颜色并保持图案简约。
轻松简单的导航
网站的导航必须非常简单。您必须确保导航必须有一个简单的菜单,并且应该易于滚动。尝试减轻下拉菜单并避免多次点击选项。遵循现实世界的约定或使用用户的语言来命名选项。
舒适的用户界面
用户界面充当用户和系统之间的桥梁。如果用户界面是完美的,那么用户将花费更多的时间在上面。让 UI 看起来清晰和新鲜是设计师的工作。设计师必须确保界面看起来简单,有效地利用页面布局,并避免无限的信息滚动。
内容符合用户目标
如果网站不易搜索或专注于用户的任务,则内容永远无法满足用户的需求。当内容不符合用户的期望时,用户会感到沮丧。
性能
网站性能必须流畅。它会产生错误的影响,网站测试工具可以帮助测试网站的速度。压缩您的文件、优化图像并减少 HTTP 请求以提高您网站的性能。有许多工具可以告诉您确切的问题区域、页面或存在问题的部分。
缓解 404/500 错误
尝试开发和设计包含所有页面、功能和特性的网站。该网站不得有损坏的图像、链接或不完整的功能。如果有任何此类页面的链接断开,请创建一个精心设计的 404 错误页面。他们必须能够导航回其他网站页面。
网页设计需要多少钱?
网页设计伴随着一组明确的成本,这些成本对于维护您的网站是必不可少的。这里是其中的一些:
(1)站点域和托管
(2)附加功能成本
(3)电子商务设置成本
(4)网站维护
(5)网站内容
(6)网站响应能力
域名和托管费用
域名成本是您为网站名称支付的价格,托管成本是您为存储支付的费用。您为域支付的费用取决于域可用性、域注册商、扩展名(.org、.net、.com)和许多其他因素。托管成本取决于托管类型、存储空间或每月访问次数等。
关键要点
网页设计对于一个伟大的在线业务来说是必不可少的,因此不断更新新兴的设计趋势是作为设计师的关键因素。
微动画是可以用来突出页面重要部分的流行趋势之一。
讲故事也是 2022 年最大的趋势,使网站具有互动性和吸引力。
排版可以巧妙地用于改善主页和网站。
嵌入网站的视频有助于清晰简洁地解释组织的流程或运营。
保持网页设计的简约有助于客户专注于网站上的相关信息。
如果您正需要制作一个网站,或者重新设计网站,素马设计乐于为您服务,我们提供免费设计模型。
响应式设计是一种适合所有设备屏幕的设计,例如计算机、笔记本电脑或智能手机,而与纵横比(即高度和宽度)无关。要使设计具有响应性,您需要确保优化图像,创建几个原型并且按钮是可点击的。
一致性和主题
保持对用户最有吸引力的颜色并在整个网站上保持该配色方案是一项具有挑战性但非常重要的任务。确保您选择的调色板也被其他人喜欢。有些颜色可能效果很好,有些颜色可能效果不好,因此,保持一致性很重要。此外,请确保您不使用鲜艳的颜色并保持图案简约。
轻松简单的导航
网站的导航必须非常简单。您必须确保导航必须有一个简单的菜单,并且应该易于滚动。尝试减轻下拉菜单并避免多次点击选项。遵循现实世界的约定或使用用户的语言来命名选项。
舒适的用户界面
用户界面充当用户和系统之间的桥梁。如果用户界面是完美的,那么用户将花费更多的时间在上面。让 UI 看起来清晰和新鲜是设计师的工作。设计师必须确保界面看起来简单,有效地利用页面布局,并避免无限的信息滚动。
内容符合用户目标
如果网站不易搜索或专注于用户的任务,则内容永远无法满足用户的需求。当内容不符合用户的期望时,用户会感到沮丧。
性能
网站性能必须流畅。它会产生错误的影响,网站测试工具可以帮助测试网站的速度。压缩您的文件、优化图像并减少 HTTP 请求以提高您网站的性能。有许多工具可以告诉您确切的问题区域、页面或存在问题的部分。
缓解 404/500 错误
尝试开发和设计包含所有页面、功能和特性的网站。该网站不得有损坏的图像、链接或不完整的功能。如果有任何此类页面的链接断开,请创建一个精心设计的 404 错误页面。他们必须能够导航回其他网站页面。
网页设计需要多少钱?
网页设计伴随着一组明确的成本,这些成本对于维护您的网站是必不可少的。这里是其中的一些:
(1)站点域和托管
(2)附加功能成本
(3)电子商务设置成本
(4)网站维护
(5)网站内容
(6)网站响应能力
域名和托管费用
域名成本是您为网站名称支付的价格,托管成本是您为存储支付的费用。您为域支付的费用取决于域可用性、域注册商、扩展名(.org、.net、.com)和许多其他因素。托管成本取决于托管类型、存储空间或每月访问次数等。
关键要点
网页设计对于一个伟大的在线业务来说是必不可少的,因此不断更新新兴的设计趋势是作为设计师的关键因素。
微动画是可以用来突出页面重要部分的流行趋势之一。
讲故事也是 2022 年最大的趋势,使网站具有互动性和吸引力。
排版可以巧妙地用于改善主页和网站。
嵌入网站的视频有助于清晰简洁地解释组织的流程或运营。
保持网页设计的简约有助于客户专注于网站上的相关信息。
如果您正需要制作一个网站,或者重新设计网站,素马设计乐于为您服务,我们提供免费设计模型。